PATTERNS
gather raster data
One of the first things you will usually do with Earth Engine is gather some data from the cloud. Before we get too deep into this, we should review the basic templates for storing geographic data (geographic data models) and how they are implemented in Earth Engine.
raster data model
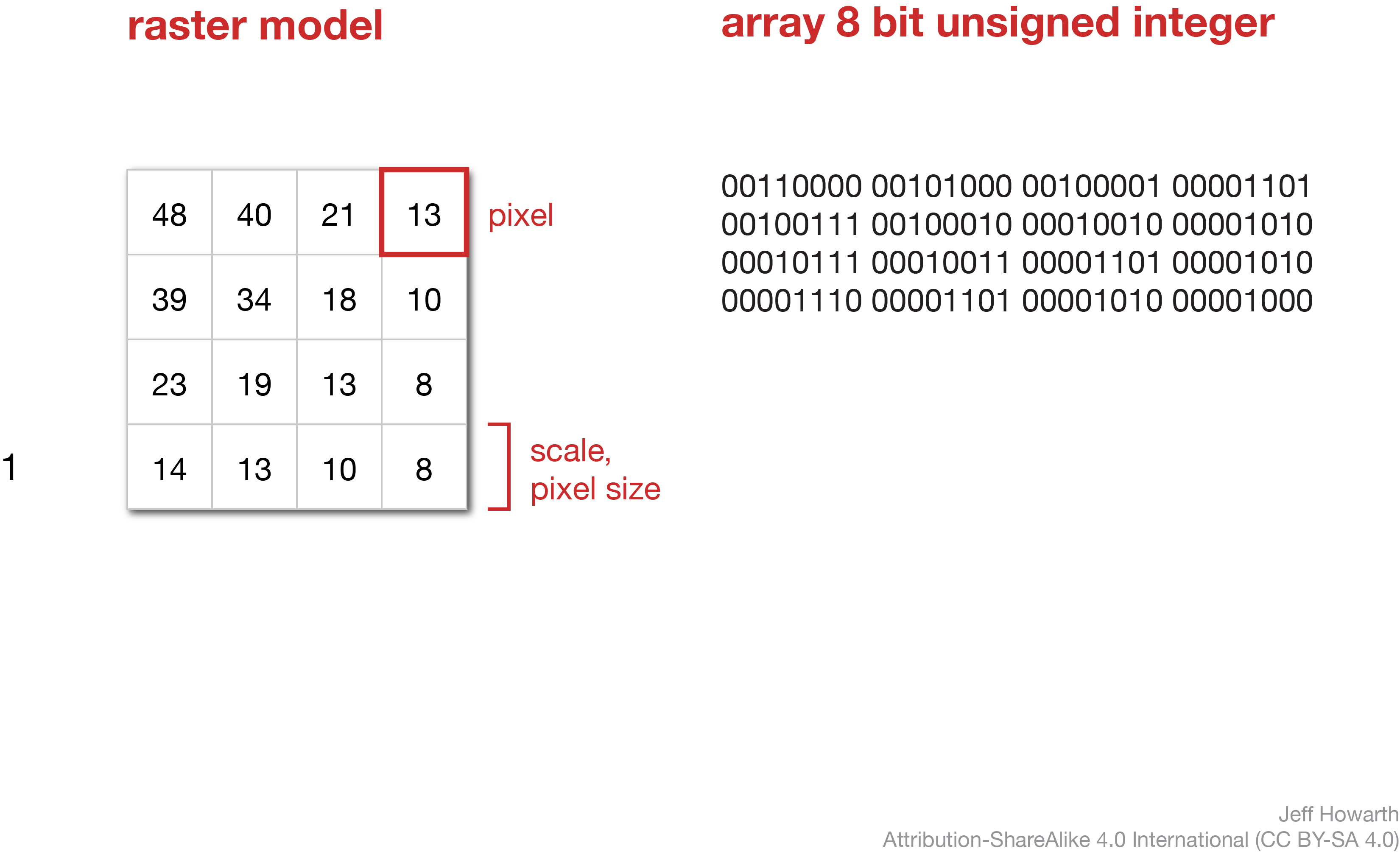
A raster stores geographic data with a grid of pixels. Each pixel, or cell in the grid, stores a value as a digital number. The data type defines the length of binary numbers used to store the digital number. In the diagram below, the values shown on the left can be stored as a 8 bit unsigned integer, or byte, data type shown on the right.

image data object
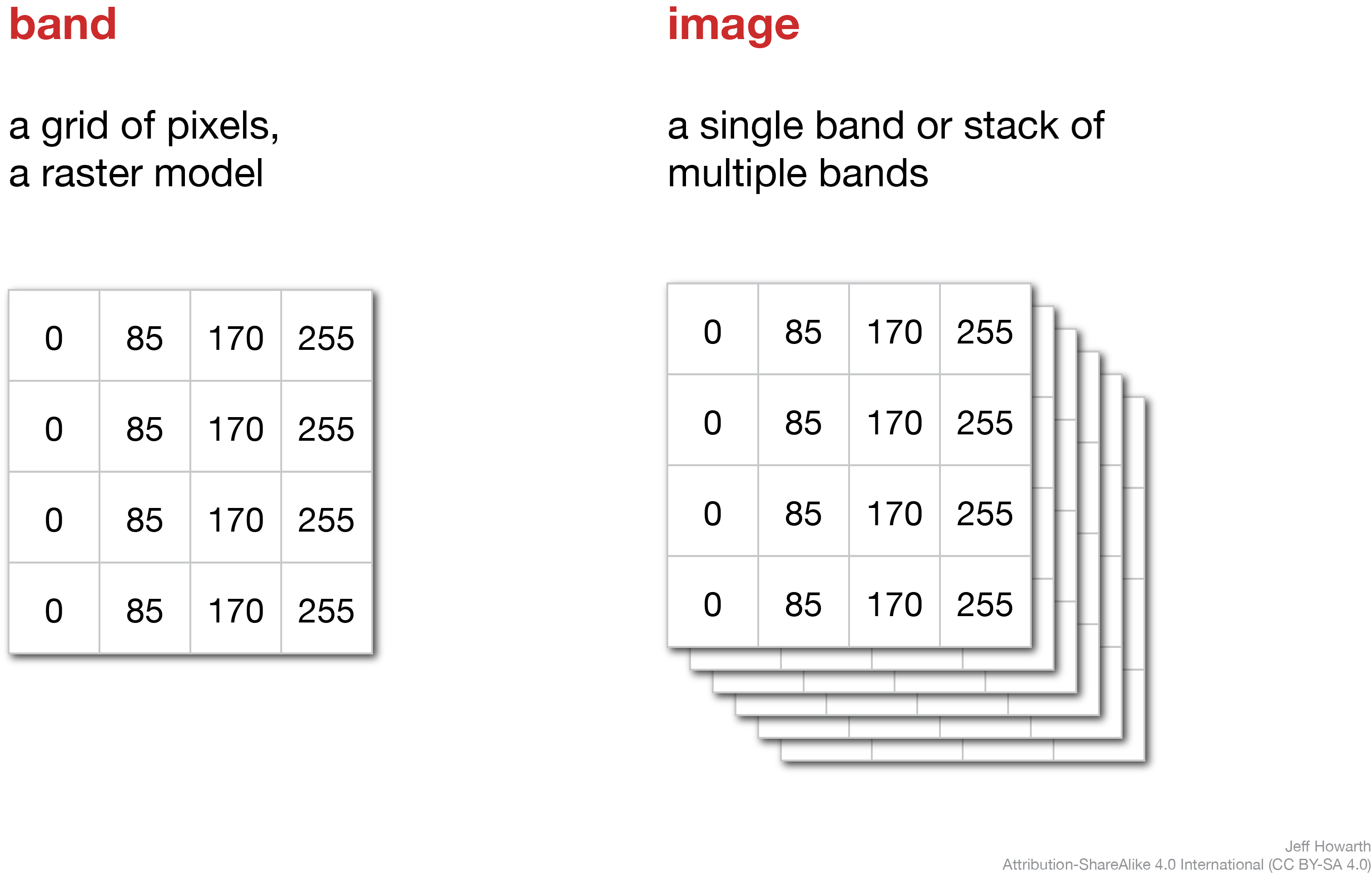
In Earth Engine, the raster model underlies the image data object, where an image is composed of one or more bands and each band is a raster.

accessing images from cloud
The diagram below shows a typical pattern for accessing cloud data.
graph LR
step01("Construct from address") ;
step02("Inspect data object") ;
step01 --> step02
classDef task fill:#C9C3E6,stroke-width:0px,color:#000000;
class step01 task;
class step02 task;
The pattern is to first construct the object and then immediately inspect the properties of the object.
construct image from address
Use the ee.Image() method to construct an image from the cloud. This method takes the address for the data asset as an argument.
graph LR
step02("ee.Image()") ;
step03[/"image"/] ;
arg01["'address/of/cloud/data'"] ;
step02 --> step03
arg01 --o step02
classDef in-out fill:#FFFFFF,stroke-width:1px,stroke: #000000, color:#000000;
classDef op fill:#000000,stroke-width:0px,color:#FFFFFF;
classDef arg fill:#CCCCCC,stroke-width:0px,color:#000000;
class step01 in-out;
class step02 op;
class step03 in-out;
class arg01 arg;
To adapt the snippet below, you will just need to replace 'address/of/cloud/data' with the data address. The address must be a string.
var image = ee.Image('address/of/cloud/data');
inspect data properties
After constructing or altering a data object, I usually want to quickly familiarize myself the properties of the data. To do this, use the print() method to print the properties of the data object to the Console.
print(
"A helpful label",
image
)
;
To adapt the snippet below, replace "A helpful label" with a label that describes the image you are working with. This label must be a string. As necessary, replace image in the following line with the name of the variable that contains the image data.
full pattern
Here are the two parts of the pattern together.
var image = ee.Image('address/of/cloud/data');
print(
"A helpful label",
image
)
;
image management
These patterns deal with common data management tasks associated with images.
compile from other images
You can compile a new image by bringing together one or more bands from other images. This can be helpful for making RGB composites, charts, and other workflows.
The general pattern starts with an image (named “A” below) and calls the .addBands() method to add bands from another image (“B”) to the output image.
var output_image = A.addBands(B);
print("Image with added bands", output_image);
To make an RGB composite, you will typically want to add bands from two other images. You can do this by chaining the pattern.
var rgb_stack = A.addBands(B).addBands(C);
print("RGB stack", rgb_stack);
rename band(s)
This method will change the name of one or more bands in an image. The new band name must be a string in a list and the length of the list should match the number of bands in the image.
var image_with_band_renamed = image.rename(["new_band_name"]);
image collection data object
In Earth Engine, an image collection is what it sounds like: a collection of images. Earth Engine often uses these raster data objects to store satellite observations, because most satellites observe a region of the earth’s surface (often called a scene) at a moment in time and then return to this scene at regular intervals to create a time series. In these cases, an image collection provides a way to store all the different scenes observed at all the different times by a satellite mission.
image forthcoming
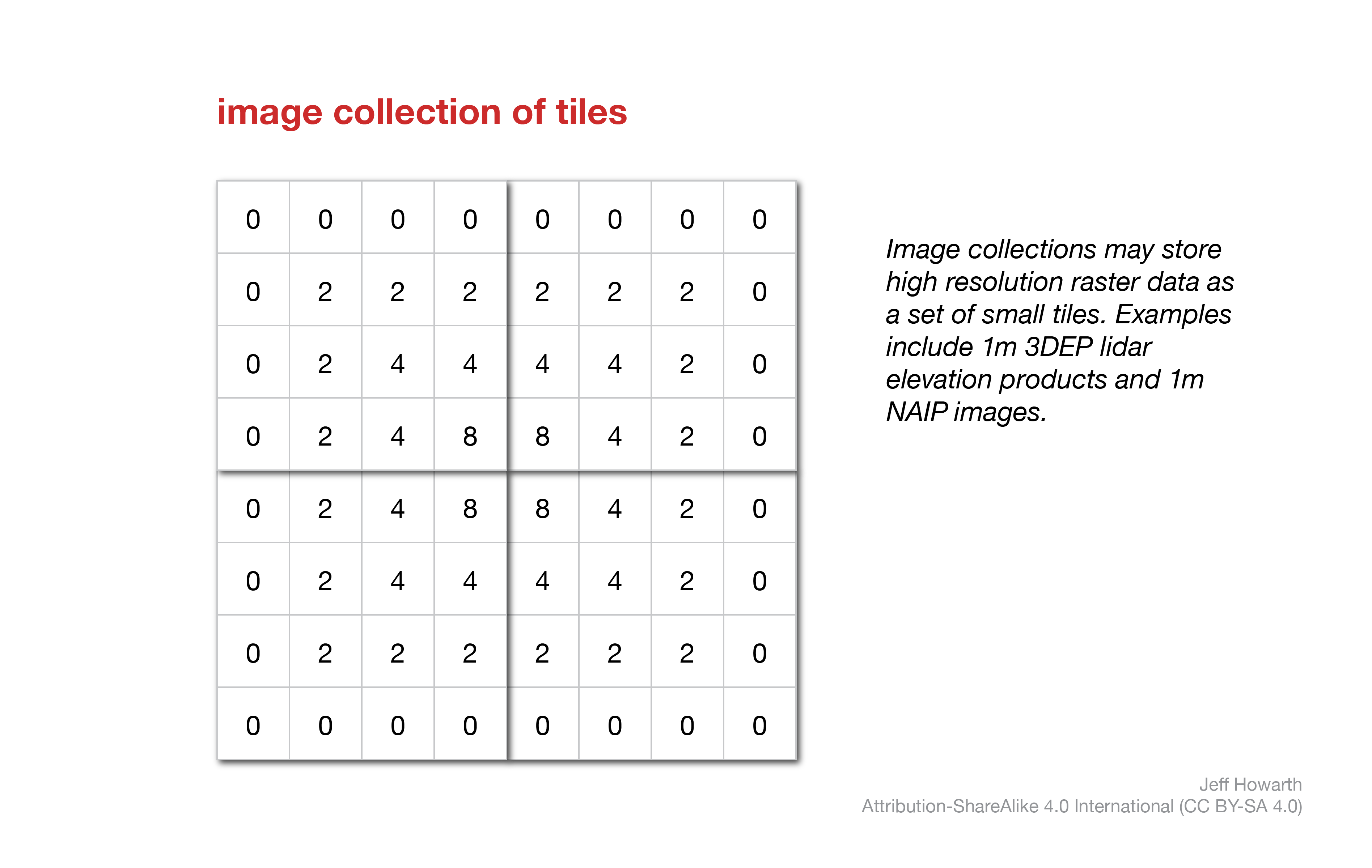
Image collections are also useful for storing high-resolution rasters as a set of small tiles, or images with relatively small geographic extent, that can be stitched together into larger images as needed. For example, Earth Engine will often store Lidar products and high resolution imagery as image collections.

construct from address
Use the ee.ImageCollection() method to construct an image collection from the cloud. The method takes the cloud address as an argument.
graph LR
step02("ee.ImageCollection()") ;
step03[/"ic"/] ;
arg01["'address/of/cloud/data'"] ;
step02 --> step03
arg01 --o step02
classDef in-out fill:#FFFFFF,stroke-width:1px,stroke: #000000, color:#000000;
classDef op fill:#000000,stroke-width:0px,color:#FFFFFF;
classDef arg fill:#CCCCCC,stroke-width:0px,color:#000000;
class step01 in-out;
class step02 op;
class step03 in-out;
class arg01 arg; Here is the pattern in javascript:
var ic = ee.ImageCollection('address/of/cloud/data');
inspect data
After constructing an ic object, I tend to use a print() method to learn a couple things about the data.
print(
"------------------",
"collection",
"------------------",
ic, // Consider commenting out this line to make script run faster.
"------------------",
"size",
"------------------",
ic.size(), // Consider commenting out this line to make script run faster.
"------------------",
"first image",
"------------------",
ic.first(),
"------------------",
"number of bands",
"------------------",
ic.first().bandNames().length(),
"------------------",
"band names",
"------------------",
ic.first().bandNames()
)
;
The ic.size() method tells me how many images the collection contains. If the collection is huge, this method can take a while to run, so often I will comment out this line after I have looked at the result to help make the script run faster on subsequent runs.
The ic.first() method tells me some details about the first image in the collection and usually the other images in the collection will have the same band names and property keys.
The ic.first().bandNames().length() method tells me how many bands the first image in the collection contains, while ic.first().bandNames() tells me the name of each band.
 inspectCollection helper
inspectCollection helper
It can be a pain to update the name of the image collection (ic) each time it is called in the snippet above. So if you would like to print all of the items shown above, you can just call this method from the geo module.
geo.icGather.inspectCollection(label, ic);
The method takes the following arguments.
| ARGUMENT | DESCRIPTION |
|---|---|
| label | A label to print to Console. Must be a string. |
| ic | Name of image collection to inspect. |
select band(s)
Images in a collection may contain multiple bands and often you only need to work with data in a subset of these bands. The pattern below will select one band from each image.
var select_band = ic.select("band_name");
You can also select more than one band.
var select_bands = ic.select("band_name", "band_name_2");
And you can also rename one or more bands if you provide two lists. The first list identifies the bands to select and the second list defines new names for each band. The two lists must be the same length.
var select_bands = ic.select(["band_name", "band_name_2"], ["new_band_name", "new_namd_name_2"]);
select first image in collection
This method will select the first image in the collection. It functions like a conversion tool, in the sense that the input is a collection and the output is an image.
var select_first_image = ic.first();
merge collections
This pattern merges two collections. It takes a deck of cards and adds another deck of cards to it to make a tall stack. Use this method with some caution; if you merge two collections with different band names together, it will complicate filters and local operations.
var output_merged = ic_A.merge(ic_B);
This work is licensed under CC BY-NC-SA 4.0