In Additive Color
Introduction
We see color because light enters our eyes.
Light often enters our eyes because it reflects off an object’s surface. We see color in the textiles of our clothing, the paint on a wall, the ink in a book, the plastic of a bottle. In all these cases, we see color because objects absorb some parts of the visible spectrum and reflect the difference.
Many people learn how color works by working with one of these materials. As a result, many people think that the primary colors are red, yellow, and blue and secondary colors are made by mixing these primaries: blue and yellow make green, red and yellow make orange, and red and blue make violet.
This can make the following fact a little confusing: a computer monitor makes yellow by mixing red and green.
graph LR
red["R"] --> yellow[" Y "]
green[" G "] --> yellow
style red fill:#FF0000,stroke-width:0px
style green fill:#00FF00,stroke-width:0px
style yellow fill:#FFFF00,stroke-width:0pxThis is because computer monitors emit light, rather than reflect it. As a result, computer monitors create color with the additive color system. This is a powerful method for visualizing data in images. This page aims to help you better understand how this color system works.
Color blindness
Before we continue, we should first understand that not all people see color the same way. For example, about 6% of men will see the graphic above like this:

This is a common form of red-green color blindness called deuteranopia. I use a little program called Color Oracle to check how colors that I use on maps will look to people with different forms of color blindness in an effort to make information universally accessible. Using additive color to visualize images, however, challenges goals of universal design and some people may have difficulty reading RGB composites or will need to learn how to read them with additional scaffolding. If you know that you see colors differently, or if the two figures above do not look different to you, please be in contact with me so that we can figure out strategies to make this portion of the course accessible to you. Thank you.
First color image

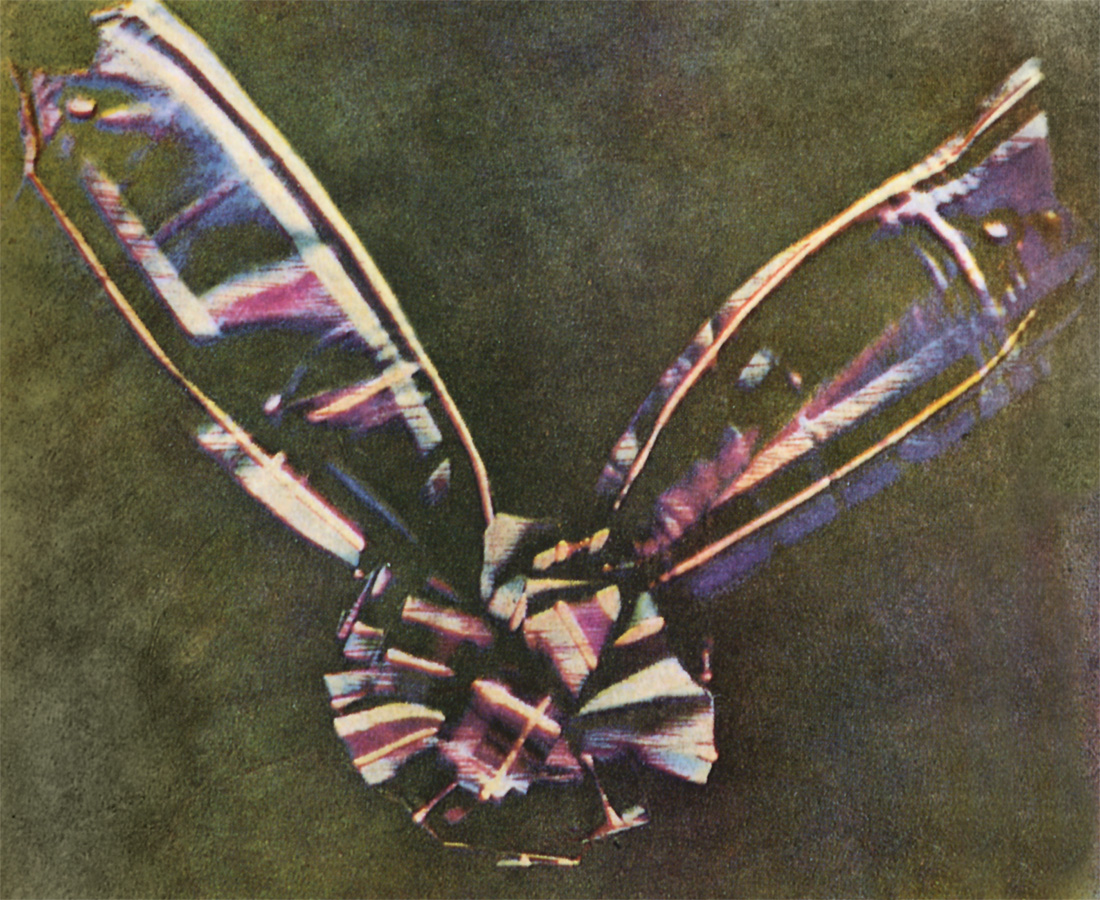
Tartan Ribbon, by Thomas Sutton and James Clerk Maxwell, 1861

Tartan Montage, by Celtus, 2008
Additive color system
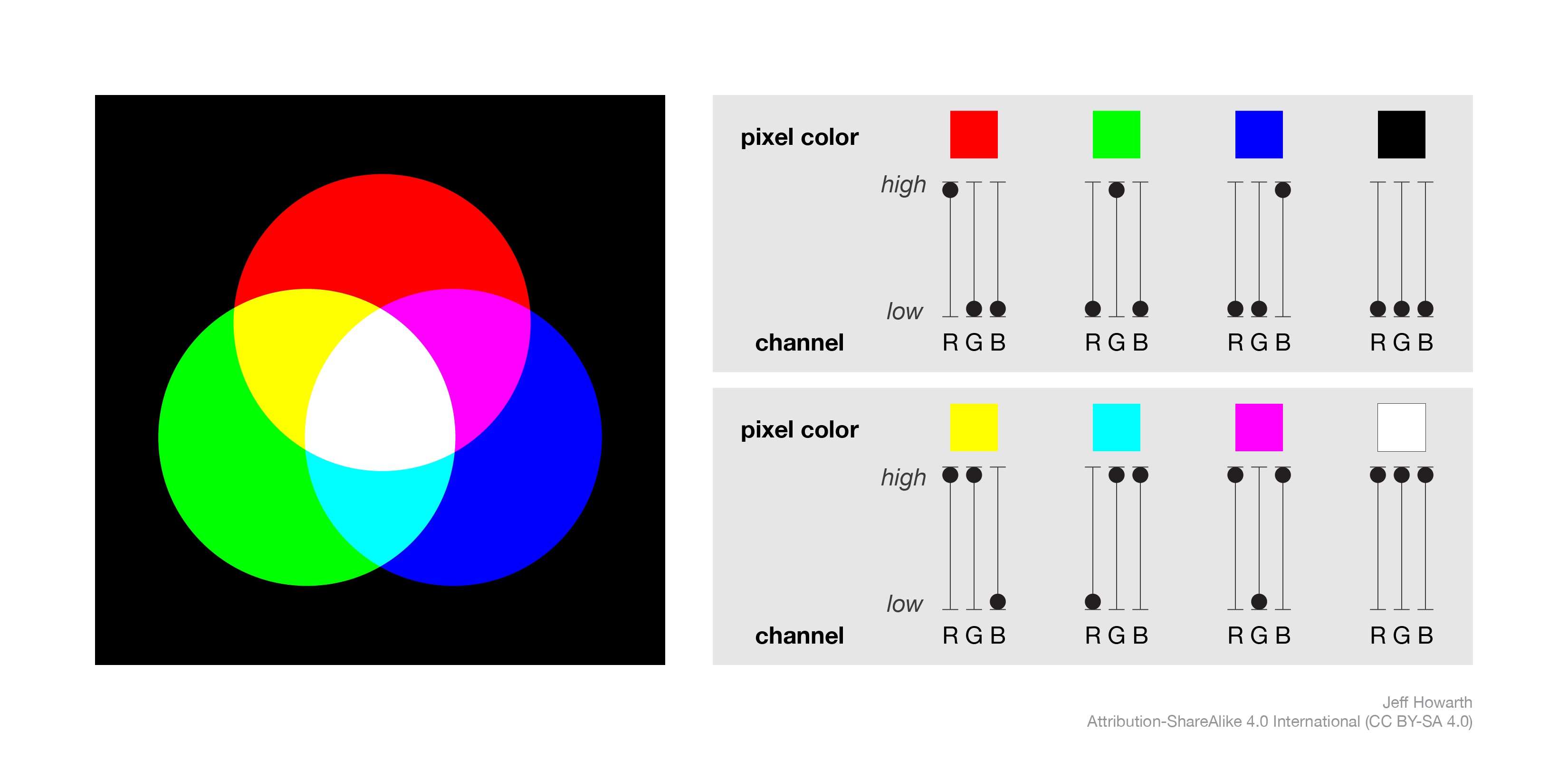
In the additive color system, three primary colors (red, green, blue) make three secondary colors (yellow, magenta, and cyan). The absence of all three primaries makes black, while full amounts of the three primaries make white.

You can recreate these colors and explore other intermediary colors with the RGB mixer below.
RGB Composites
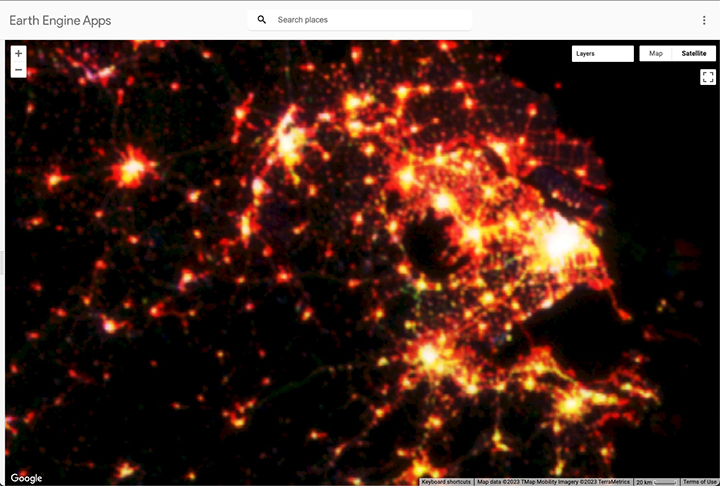
Additive color is a powerful method to visualize pixels values across three rasters all at once. The image below shows an example. The image contains three bands that represent the brightness of nighttime lights in three different years (2013, 2003, 1993). For each band, the image displays brightness value with a different color channel; it shows pixel values in the first band (2013) with red, pixel values in the second band (2003) with green, and pixel values in the third band (1993) with blue. The result is called an RGB composite. The order of the bands (1,2,3) determines the colors used to display the band’s pixel values (RGB).

Change in nighttime lights 1993 - 2013, Shanghai, China
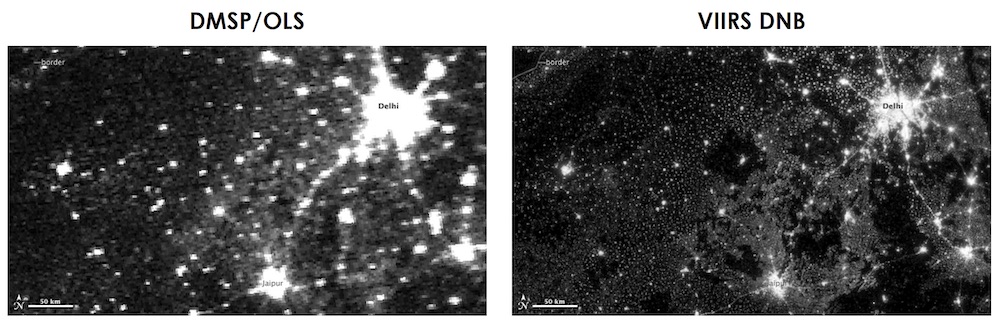
What are nighttime lights?
Night Lights Change in the Middle East

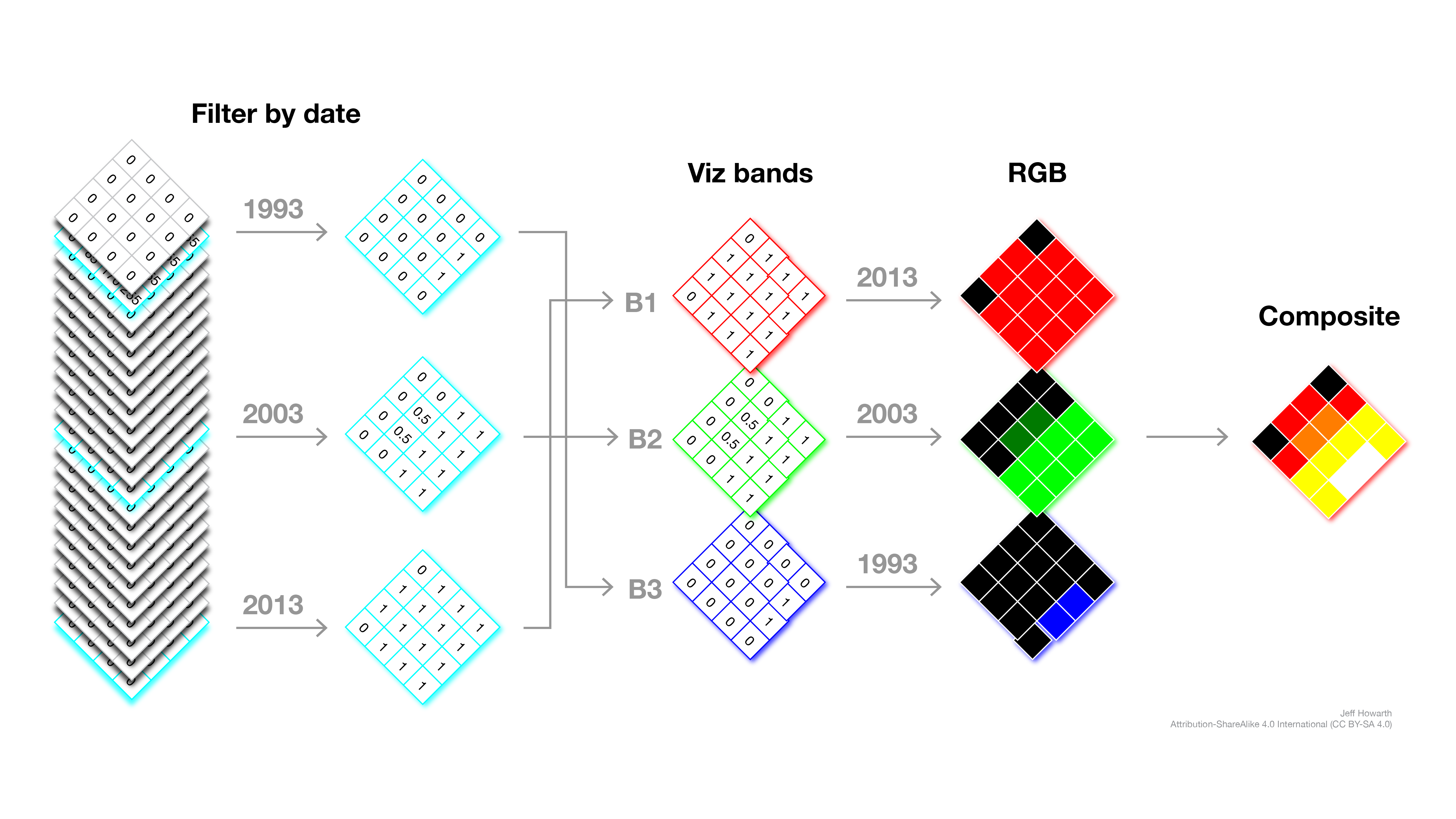
Workflow for image
The diagram below outlines how I used additive color to show changes in the DMSP OLS dataset with Earth Engine.

Exploring additive color
You can use the app below to explore this RGB composite and become more familiar with how additive color works as a method for visualizing geographic change.
Temporal scale and change
You can also use the app to think a little about how the temporal scale of the change image may influence the kinds of change that you can see.
| Temporal Concepts | Changes in the Night image |
|---|---|
| Value | Average brightness of stable lights |
| Resolution | 1 year |
| Interval | 10 years |
| Extent | 20 years |
What do the different visual patterns (Holiday Lights, Aurora, Heat, and Red Giant) tell you about the temporal characteristics of the physical changes to the Earth’s surface?

This work is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 4.0 International License.